昨今の法整備に伴い、多くの自治体サイトではJIS X 8341-3に準拠したアクセシビリティ対応が進められています。しかし、自治体サイトの実態を見ると、まだまだ課題が残されているのが現状です。ユーザーからは「必要な情報が見つけにくい」「使いづらい」といった声も依然として多く聞かれます。
本記事では、自治体サイトの現状から、アクセシビリティと情報設計、両面からの課題と改善の方向性について考えていきます。なお、本記事で紹介する自治体サイトの内容は、2025年2月時点のものとなります。
自治体サイトの役割と情報インフラとしての特徴
まずは自治体サイトに求められる役割と特徴を見ていきましょう。これらを理解することで、アクセシビリティと情報設計、それぞれの観点における工夫と課題の背景が明確になります。
3つの重要な役割
自治体サイトは、地域に暮らす全ての人々の暮らしを支える重要な情報インフラです。行政サービスの利用から緊急時の情報入手まで、あらゆる場面で必要不可欠なプラットフォームとして機能することが求められています。中でも以下の3つの重要な役割を担い、市民生活を支えています。
行政サービスの総合窓口
住民票の発行手続きや税情報の提供、施設予約など、日常生活に必要な行政サービスをオンラインで提供します
緊急情報の発信基地
災害時の避難情報や感染症関連情報など、住民の安全に直結する重要情報を迅速に発信します
観光・広報メディア
観光情報や地域イベントの告知など、地域の魅力を内外に伝える広報機能を果たします
多様なユーザー特性
これらの役割を適切に果たすため、自治体サイトでは以下のような多様な特性を持つ方々の利用を想定する必要があります。
年齢層の幅広さ
高齢者から子育て世帯、若年層まで、生活ステージの異なる幅広い層が利用できるよう配慮が求められます
デジタルスキルの違い
インターネットの利用頻度や習熟度に関係なく、全ての市民が必要な情報にアクセスできるようにする必要があります
身体的条件や言語の多様性
視覚や聴覚に障がいのある方、日本語を母語としない方など、特別な配慮が必要な方々の利用に対応することが必要です
以上のように、自治体サイトには幅広い役割と多様なユーザーへの対応が求められています。そのため、誰もが使える環境づくり(アクセシビリティ)と、必要な情報が見つけやすい仕組み(情報設計)の両面において、適切な対応が欠かせません。では、どのような対応が行われているのか、また、どのような課題があるのか、具体的な事例から見ていきましょう。
アクセシビリティの観点からの工夫と課題
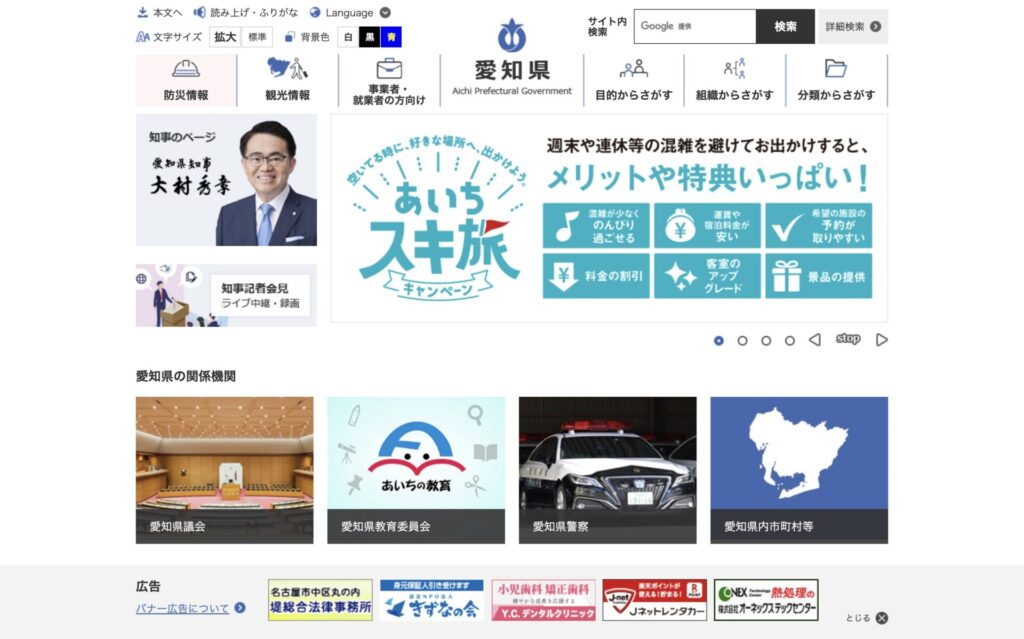
自治体サイトには、利用者が情報やサービスにアクセスする際の障壁を取り除き、誰もが使える環境を整えること、すなわちアクセシビリティ対応が求められています。まずはアクセシビリティ対応の実態を把握するため、愛知県公式Webサイトを例に見ていきます。

工夫が見られる点
- アクセシビリティツールの提供
文字サイズの変更や背景色の切り替えなど、閲覧支援機能を実装しています。一方で、機能の有用性や実際の利用状況については、さらなる検討が必要です。 - キーボードによる操作性の確保
マウスを使えない方でも全ての機能にアクセスできるよう、キーボードでの操作に対応しています。しかし、実際の使い勝手には課題も残されています。 - 見出し構造の整理
ページ内の情報が適切な見出しを用いて整理されており、スクリーンリーダーの利用者にとっても分かりやすい構成となっています。しかし、全てのページで統一された設計がなされているわけではありません。
改善が必要な点
- デバイスによる機能の違い
PCサイトで提供されている閲覧支援機能の一部がスマートフォンでは利用できないなど、デバイスによって利用可能な機能に違いが見られます。同じように必要な機能を使えるよう、デバイス間での機能の統一が望まれます。 - 特定の操作における使いにくさ
スマートフォンでの表示時に検索フォームへ自動的にフォーカスが移動するなど、一部の操作が意図せず使いづらくなっているケースがあります。利用者の操作環境を考慮した調整が求められます。 - ページごとのデザインのばらつき
下層ページでは比較的整ったレイアウトが維持されているものの、トップページでは余白や整列のバランスにばらつきがあり、見やすさや読みやすさの面で改善が必要です。特に、情報量が多いページではデザインの統一が求められます。
このように、アクセシビリティ機能は実装するだけでなく、実際の利用場面で本当に役立つ機能として提供し、かつ一貫性を確保することも重要な課題となっています。さらに、使いやすいサイトを実現するためには、もう一つ、情報設計という重要な観点があります。では、サイトの構造や情報の見せ方に関する工夫と課題についても見ていきましょう。
情報設計の観点からの工夫と課題
自治体サイトには、利用者が目的の情報に迷わずたどり着ける分かりやすい構造が求められています。特に災害時の緊急情報など、優先度の高い情報については確実に届けられる必要があります。そこで、情報設計の観点から、大阪府公式Webサイトの例を見ていきます。

工夫が見られる点
- トップページの視覚的な訴求
施策やお知らせを画像やデザイン要素を活用して伝えることで、利用者の関心を引き、重要な情報への誘導を図る工夫が見られます。しかし、視覚的な要素の使い方には改善の余地があります。 - 目的別メニューの採用
利用者の生活シーンに応じた情報分類により、必要な情報を見つけやすくするための工夫が見られます。一方で、情報の整理方法には課題が残ります。 - 緊急情報の優先配置
災害情報や感染症情報など、安全に関わる重要な情報をページの上部に配置し、迅速に確認できるよう配慮されています。しかし、配置バランスにはさらなる工夫が必要です。
改善が必要な点
- 強調要素の多さ
視覚的な訴求を意識するあまり、アニメーションや大きな画像の配置が多用され、結果として視線が分散し、利用者が必要な情報を素早く見つけにくい場面があります。メリハリのあるデザインが求められます。 - 階層構造の複雑さ
目的別メニューを採用することで情報分類の工夫が見られる一方で、階層が深くなりすぎて目的のページへ到達するまでに手間がかかるケースがあります。より直感的なナビゲーションが求められます。 - 情報の優先度の整理不足
緊急情報を目立たせる工夫が施されている一方で、その他の重要な情報とのバランスが取れておらず、必要な情報が埋もれてしまう可能性があります。情報の整理と配置の最適化が必要です。
以上のように、アクセシビリティの確保だけでなく、適切な情報設計もサイトの品質向上には欠かせない要素となっています。どちらか一方だけでは、本当の意味でのユーザビリティは実現できません。自治体サイトにアクセスし、実際に使ってみることで、自社サイトの改善に向けた気づきが得られるでしょう。
自治体サイトの課題から見えてくること

これまで見てきた具体例から、アクセシビリティと情報設計それぞれについて、重要な示唆が得られました。
アクセシビリティの観点から
支援機能の実装が形式的なものにとどまると、本来の目的を果たせない可能性があります。文字サイズの変更機能や音声読み上げ対応など、利用者が実際の場面で必要とする支援は何か、実装した機能が本当に役立っているか、継続的な検証が欠かせません。また、PCとスマートフォンそれぞれで必要な機能が使えるよう、デバイスを超えた一貫性の確保も重要です。
これらの課題に取り組む際は、総務省の「みんなの公共サイト運用ガイドライン」が参考になります。アクセシビリティ対応の具体的な実装方法を示した手順書として、公共サイト向けではありますが、どのようなサイトでも活用できる内容が記載されています。
情報設計の観点から
利用者が必要な情報にたどり着きやすい構造を意識しながらも、運営者からの情報発信が優先されがちです。緊急情報や重要なお知らせをトップページに配置するだけでなく、実際に利用者が求める情報へのアクセスのしやすさを考慮する必要があります。メニュー構造の最適化やコンテンツの優先度設定など、利用者視点での改善が求められています。
特に、自治体サイトで見られるトップページでの情報の優先順位付けの難しさは、企業サイトでも共通する課題です。運営者が伝えたい情報と、利用者が求める情報のバランスをどう取るか、メニュー構造をどう整理するか、具体的な事例から学べる点が多くあります。
企業サイトの改善に取り組むにあたっては、地域の自治体サイトにアクセスしてみることをお勧めします。良い点も改善点も含めて他サイトを観察することで、参考となるポイントを見つけることができるでしょう。