Webアクセシビリティは、Webサイトを利用する全ての人に配慮し、障がいをお持ちの方や高齢の方なども快適に利用できる環境を整えることです。また、スマートフォンやタブレットの普及により、様々な環境でWebサイトが利用されるようになり、アクセシビリティの重要性は一層高まっています。
2024年4月からの障害者差別解消法改正では、民間企業にも障がいのある方への適切な対応が義務付けられました。企業にとってWebアクセシビリティへの取り組みは、単なる社会的責任を超え、ブランド価値を高める重要な活動とも言えます。
では、具体的にどのように取り組むべきなのでしょうか?実際のチェック項目と、その中でも優先して取り組むべき項目について見ていきましょう。
Webアクセシビリティの基本的なチェック項目
Webアクセシビリティの対応は、最初は複雑に感じるかもしれません。しかし、基本的なチェック項目は明確に定められています。以下に、主な項目と実現できる効果をご紹介します。
キーボード操作への対応
チェックポイント:
☑ マウスを使わずに全ての機能を操作できるか
☑ フォーカスの移動順序が適切に設定されているか
実現による効果:
手や腕に障がいのある方、タッチパッドの操作が苦手な方も快適にサイトを利用できる
画像の代替テキスト設定
チェックポイント:
☑ 全ての画像に適切な説明文を設定しているか
☑ 装飾的な画像は代替テキストを空に設定しているか
実現による効果:
視覚障がいのある方や通信環境の影響で画像を読み込めない方でも内容を理解できる
見出し階層の整理
チェックポイント:
☑ ページ構造を論理的な見出し階層で設計しているか
☑ 見出しレベルの順序を適切に設定しているか
実現による効果:
スクリーンリーダーを使用している方も必要な情報に素早くアクセスできる
色のコントラスト確保
チェックポイント:
☑ 文字と背景の色のコントラスト比を適切に確保しているか
☑ 色だけに依存せず情報を伝える手段を用意しているか
実現による効果:
弱視の方や色覚特性のある方にも読みやすい表示となる
動画・音声コンテンツの補完
チェックポイント:
☑ 動画や音声に字幕やテキスト説明を追加しているか
☑ 音声解説が必要な場面に適切な説明を付与しているか
実現による効果:
聴覚障がいのある方や音声を再生できない環境にいる方でも内容を理解できる
このように、基本的なチェック項目への対応を進めることで、より多くの方々にサイトを快適に利用していただくことができます。では次に、どの項目から優先的に取り組むべきなのかについて見ていきましょう。
優先度設定のポイント

全てのチェック項目を一度に対応することは、現実的には難しいでしょう。そのため、優先順位をつけて段階的に改善を進めることをお勧めします。では、どのような基準で優先順位を決めればよいのでしょうか。
優先度を判断する3つのポイント
影響範囲の広さ
- 多くのユーザーに影響する基本的な対応を優先
- 基本的なナビゲーションやコア機能に関わる項目を重視
実装のしやすさ
- 既存の仕組みで対応可能な項目から着手
- 比較的少ない工数で成果が見えやすい項目を選択
改善効果の大きさ
- 複数の利用シーンで効果が期待できる項目を重視
- ツールによる診断で、アクセシビリティの向上が明確に確認できる項目を優先
このように、優先順位を付けて段階的に改善を進めることで、効率的なアクセシビリティ対応が可能になります。次に、実際のチェックに役立つツールについて見ていきましょう。
チェックと対策に役立つツール
基本的なチェック項目と優先度設定のポイントを把握したら、まずは自社サイトの現状を確認することから始めましょう。アクセシビリティの状態を効率的に把握するために、無料で利用できる便利なツールをご紹介します。
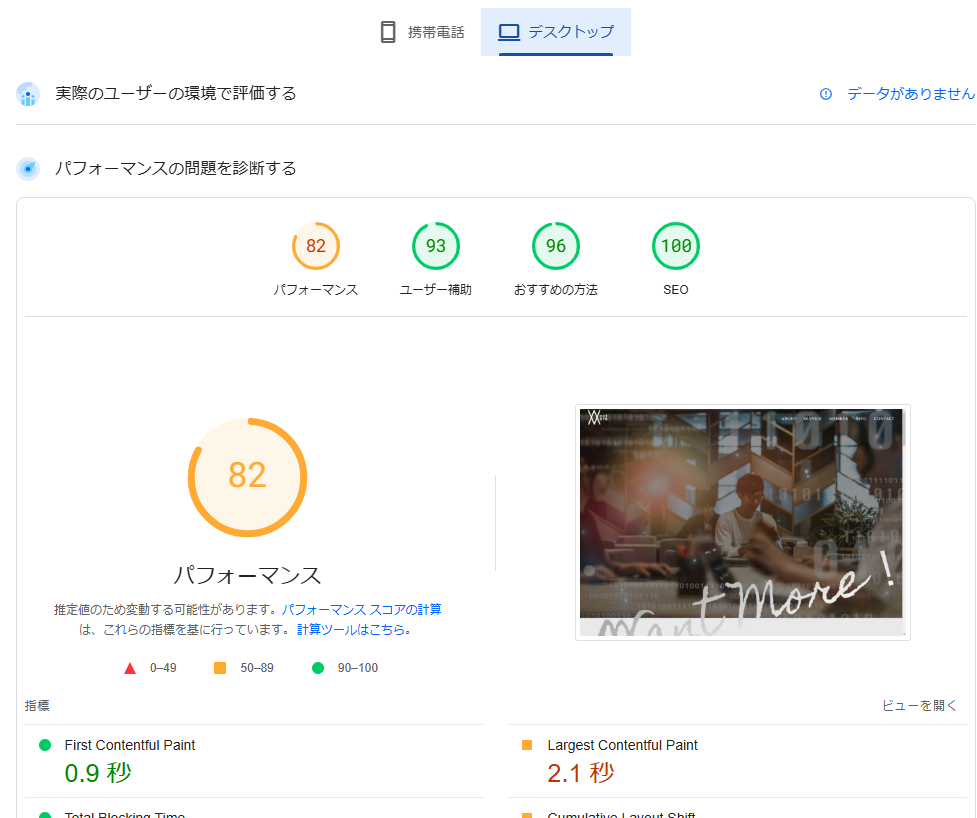
Googleが提供するLighthouse

Chromeブラウザの開発者ツールに標準搭載されている手軽なチェックツールです。ページのアクセシビリティスコアを表示し、基本的な問題を自動的に検出します。また、具体的な改善方法のアドバイスも提供してくれるため、最初の確認に最適です。さらに、Web上でも同様にPageSpeed Insightsへアクセスして利用することができ、ブラウザを問わずチェックを行えます。
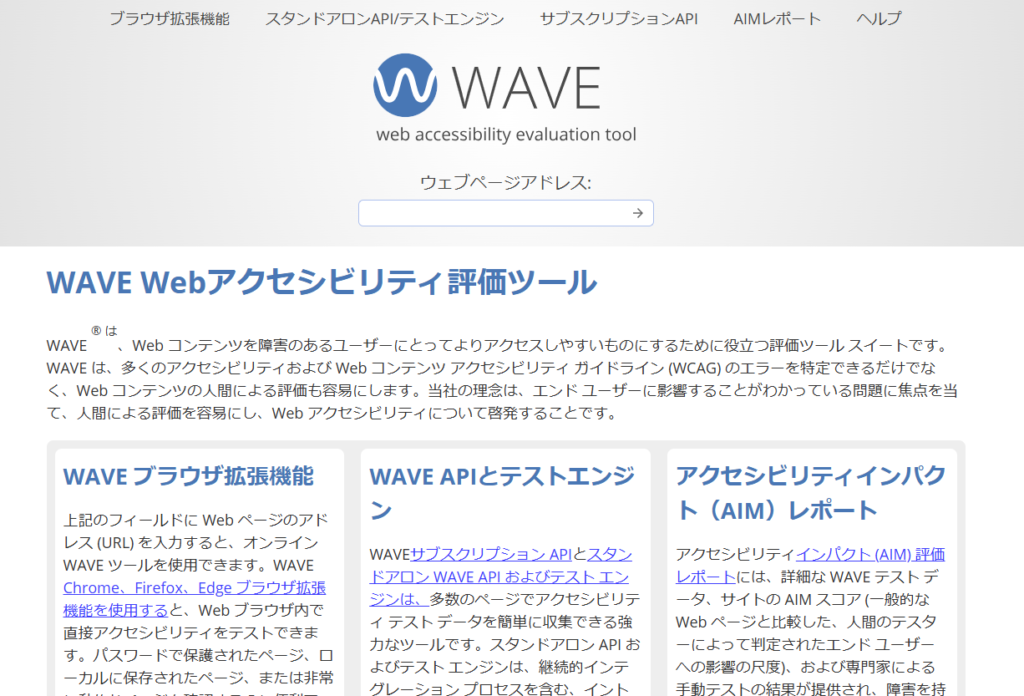
アクセシビリティ専用ツールWAVE

より詳細なチェックが可能な専用ツールです。色のコントラストチェックや画像の代替テキスト確認、ページ構造の分析など、視覚的に問題箇所を示してくれます。改善が必要な箇所を特定しやすく、具体的な修正がしやすいのが特徴です。
しかし、これらのツールだけでは発見できない問題も多くあります。画像の説明文が適切か、ページ構造が分かりやすいかなどは、実際のユーザー目線での確認や専門家による評価が必要になります。より確実なアクセシビリティ改善を目指すためには、専門企業への相談をお勧めします。
専門家のサポートで効果的な改善を
自動チェックツールでは発見できない課題の解決には、実際のユーザー目線での評価と専門的な知見が不可欠です。必要な知見を借りるため、アクセシビリティの専門企業に相談すると、以下のようなメリットが得られます。
- 実際のユーザーテストを通じた具体的な課題の発見
- 優先順位を考慮した効率的な改善計画の立案
- 継続的なサポートによる着実な品質の向上
私たちはアクセシビリティの専門企業として、全盲や聴覚障がいをお持ちの方による簡易的なチェックを含む無料診断サービスを提供しています。実際の利用者の声を聞くことで、より具体的な改善の方向性を把握することができます。
本格的なアクセシビリティ対応には、信頼できる専門企業に相談することが効果的でしょう。
基本を押さえて始めるアクセシビリティ改善
企業のWebサイトにとって、アクセシビリティへの対応は避けて通れない課題となっています。多くの方々にサービスを届け、企業価値を高めるためにも、具体的な取り組みを始める時期に来ているのではないでしょうか。
Webアクセシビリティの改善は、基本的なチェック項目を押さえ、優先順位をつけて進めることで着実に実現できます。適切な対応をすることで、より多くの方々に価値を届けられるWebサイトを作り上げることができ、企業としての評価も高まります。
本記事でご紹介したポイントを参考に、ぜひ自社サイトの現状確認から実践してみてください。